Sharpening the axe
In March, I experienced one of the most monumental changes of my life: the birth of my first child. Once the initial shock of having a helpless human being who is completely dependent on me and my wife had worn off, and while I was still on parental leave, I found that I had an unexpected amount of free time (usually at night!).
So what did I do at those anti-social hours? In large, I ended up re-writing the configuration files for my text editor from scratch. Why? It was a task that I had intended on getting around to for quite a while but never managed to find the time. 130 commits later and with quite a few productivity gains, I was reminded of a quote:
“If I had eight hours to chop down a tree, I’d spend six sharpening my axe.”
- Abraham Lincoln.
It turns out that it is very unlikely that Lincoln actually said this. However, the sentiment is one that I think we all can get behind: the productivity gains we make from improving our tools and procedures can often outweigh the amount of time we spent on making those improvements.
So, with these productivity gains in mind, I decided that I would use this post as an opportunity to share some of the tools that I have incorporated into my development workflow and explain how I use these to increase efficiency.
N.b. A number of the tools are specific to development and working on a Mac, but I hope that even if they don’t apply directly to the type of work that you are doing, the ideas are relevant to working productivity on a computer generally.
App Launcher
One of the easiest and most impactful gains I think we can make is learning the various keyboard shortcuts that we can make use of globally, as well as within the specific applications that we use. However, we can take this one step further and begin to define some keyboard shortcuts of our own. This is especially useful if we define shortcuts that let us launch or switch to specific applications as we can then jump our focus between applications without ever taking our fingers off the keyboard.
The application that I use for this is called HotKey App. This application essentially lets you define system-wide shortcuts that can launch and switch to applications. This particular application is incredibly simple to use; its only function is to set shortcuts to launch applications.
For my workflow, I am regularly jumping between my terminal, my web browser, and a few other apps (mostly for communication). For my setup, I have created shortcuts for my most used applications which make use of a ‘Hyper’ key on my keyboard which sends control, shift, command, and option (windows key, shift, control, and alt on Windows respectively), together with simple to remember keys (‘s’ for Safari, ‘t’ for iTerm, ‘o’ for Outlook, etc.). Most keyboards won’t have a dedicated key for this combination or will be programmable to the point where you can set this up yourself, but it is important to select key combinations that won’t interfere with actual keyboard shortcuts that your system or applications use.
Window Management
In my opinion, one of the biggest downsides to working on a Mac versus Linux is the lack of a convincing tiling windows manager. The two that are often mentioned as the best options are Amethyst and Yabai. Out of the two, I have tried Amethyst and, while there is some useful functionality that quite closely mimics Linux style windows managers, it was just a bit too buggy in my experience. From what I have seen of Yabai, it looks pretty decent; however, I am not comfortable with the requirement to partially disable MacOs’s System Integrity Protection to make the full use of the application.
My alternative? Recreating this functionality manually with custom keyboard shortcuts and Magnet. There are a couple of reasons to use an application like Magnet on a Mac: 1. It provides the Windows 10 functionality of being able to drag an application window to the corners of the screen and have it expand to that particular area; and 2. It allows for these features to be handles with user defined keyboard shortcuts.
In my setup, I have mapped all of the magnet functionality to keybindings that use a ‘Meh’ key (which is basically the hyper key combination without shift) and some vim inspired keys to allow me to very easily move windows around my screens. This paired with the app launcher above essentially allows me to move between applications and move windows around my screens without ever using the mouse.
There are probably some very good open source alternatives to Magnet out there, but, as I had bought it years ago and it has the exact functionality that I needed, I haven’t shopped around.
Bonus: Text Editor
The real workhorse for any developer is their text editor. I have been using Vim, and then NeoVim, for about a year since switching from VS Code. It is the program whose configuration files became the focus of my sleep-deprived obsession at night-time over the last few months. In fact, my obsession with NeoVim, and modal style text editors, has become so complete that I become incredibly frustrated every time I am forced to do any typing in anything that isn’t NeoVim.
There is one overwhelming reason for why I struggle to type in any other editor: my editor is keyboard only. This results in everything you do, in normal mode, is effectively a keyboard shortcut:
- Want to copy the next four words? Type
y3w (yank, copy, 3 words).
- Want to move along the line to the next instance of the character ‘g’? Type
fg (move forward to ‘g’).
- Want to cut to the end of the line and then paste what you cut inside the pair of parentheses right before the cut? Type
DhP (‘D’ deletes until the end of the line, ‘h’ moves the cursor left one character, and ‘P’ pastes the last deleted or yanked text to the left of the cursor’s position).
Admittedly, there is a relatively steep learning curve in vi style editors, which has spawned this stackoverflow post with over two million visits: How do I exit the Vim editor and a number of jokes like:
How do you generate a random string? Put a junior developer in front of vi and tell them to exit it.
This one is definitely more of an YMMV change as I’m not sure that, in a short to medium time frame, the return on investment of time is worth it. However, if you are a software developer or a writer, there are huge benefits to learning a text editor that is actually built with making quick and efficient keyboard edits in mind.
If you are interested in picking up Vim, try running vimtutor in the terminal or check out Vim Adventures if you would prefer learning the basics in a game instead.
Conclusions
As I try to tie this together, I realise that my overwhelming piece of advice for improving productivity on a computer is to make the most use of the keyboard. Whether it is through learning a few new shortcuts (F4 in excel cycles through the absolute cell references when you are in the formula bar…you’re welcome!) or going deeper and setting some keyboard shortcuts of your own to hop between the apps that you are using on a regular basis, avoiding the instinct to reach for the mouse can shave seconds off of almost every task that you do on a computer.
To try and put some quantitative measure to it and as a very quick estimate; if you did, on average, four tasks an hour and managed to save 90 seconds on each, you would save 125 hours over the course of a year, equivalent to approximately three-and-a-half working weeks. Spending a couple of days setting up to save that time – and more – over the year? It’s a no brainer.
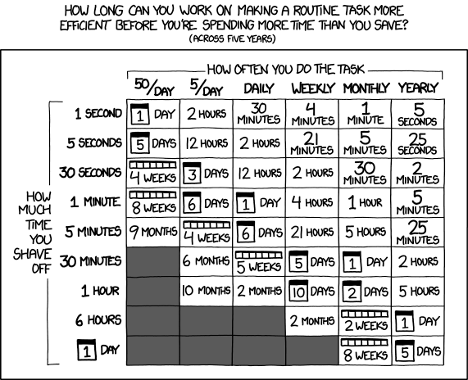
If you are thinking about efficiencies that you can make in your own work, I’ll leave you with this xkcd chart, which quantifies how much time is worth spending on improving a process before you are no longer actual getting a benefit.